بسم الله الرحمن الرحيم
قد يتسائل البعض منكم حول كيفية تنظيمي
لرقم التدوينات على التصنيفات او التسميات بنفس رقم عدد التدوينات بالصفحة الرئيسة
وهو 6 تدوينات بكل صفحة
الأمر بسيط جدا
فقط راقب الطريقة وهي
شرح طريقة جعل عدد التدوينات بالتصنيفات او التسميات مطابق لعدد التدوينات بالصفحة الرئيسة
بدون هذا التعديل، الروابط تظهر بشكل مباشر مما يجعلها هكذا:
http://arabetutorial.blogspot.com/search/label/XXXXX
وعند ضغط الزائر على أحد التسميات ولنفترض ان المدونة قديمة ومملوئة بالتدوينات
حيث ان محتوى أحد التسميات 100 تدوينة
فقبل التعديلالذي سنلجا إليهستظهر كل التدوينات المئة في صفحة واحدة
وهذا سيجعل المتصفح يحمل الصفحة لمدة طويلة جدا
كما أن الزائر سيلجا بالفرار هاربا من تلك المشكلة العويصة
إلى ان حلها أبسط مما تتخيلون
أرى اني أكثرت كلاما لكن فقط للتوضيح مدى اهمية هذه الطريقة
لكن لاحظ بعد هذا التعديل ان شاء الله، سوف تظهر بهذا الشكل:
http://arabetutorial.blogspot.com/search/label/XXXXX&max-results=6
كما لاحظتم مجرد 12 حرفا هي حل لأكبر مشاكل المدونات
انا وكما في مدونتي وضعت رقم 6 وهو يعني عدد التدوينات في صفحة احد التصنيفات
للمعاينة ادخل من هنا
ستلاحظ أنها 6 تدوينات فقط
شرح الطريقة
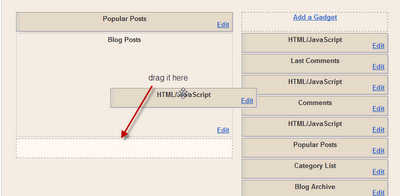
اولا كما العادة اذهب الى لوحة التحكم، قالب، تحرير HTML، ضع علامة في خانة توسيع عناصر واجهة المستخدم.
بعد ذلك، ابحث عن الكود التالي:
expr:href='data:label.url'
و استبدله بالكود التالي:
expr:href='data:label.url + "?max-results=6"'
كما يمكنك تغيير رقم 6 بأي رقم تريد
لكن انصحكم بأن لاتزيدوا عن 10 تدوينات بالصفحة لكي لا تقل أرشفة مدونتكم
انهينا، و هكذا نكون قد تغلبنا على مشكل اخر في بلوجر، الى اللقاء

















 المدونة التعليمية للحاسوب
المدونة التعليمية للحاسوب أصحابنا سوف
أصحابنا سوف Tempalte Dir
Tempalte Dir الأنيميشن
الأنيميشن المحترفين
المحترفين دموع وحنين
دموع وحنين عين العرب
عين العرب أعلن هنا
أعلن هنا